Das Enzian
Ein See-Hotel am Weißensee in Kärnten, das seinem Namen alle Ehre macht
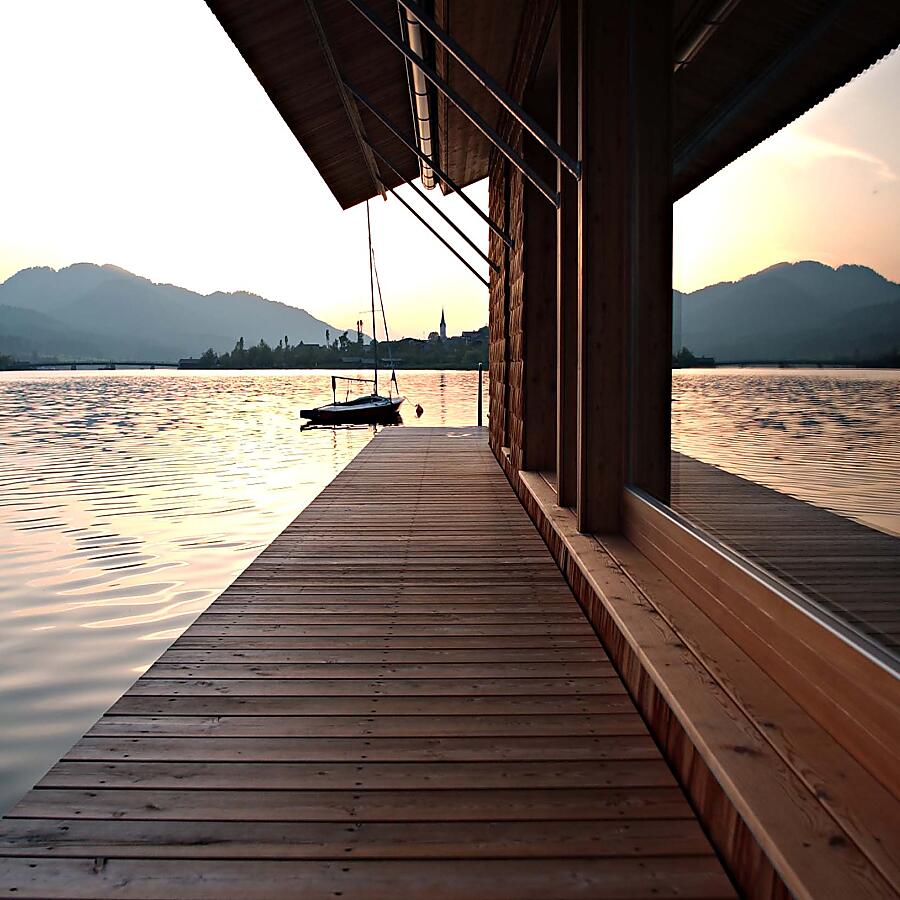
Charmant. Stilvoll. Besonders. So kann man das Seehotel Enzian, das idyllisch an der Sonnenseite des Weißensees liegt, wohl am besten beschreiben. Hier sind Sie weit weg vom Massentourismus und Durchzugsverkehr. Weit weg vom oft stressigen Alltag. Dafür aber umso näher dran an der Natur. An einem Berg-See-Erlebnis der ganz besonderen Art.